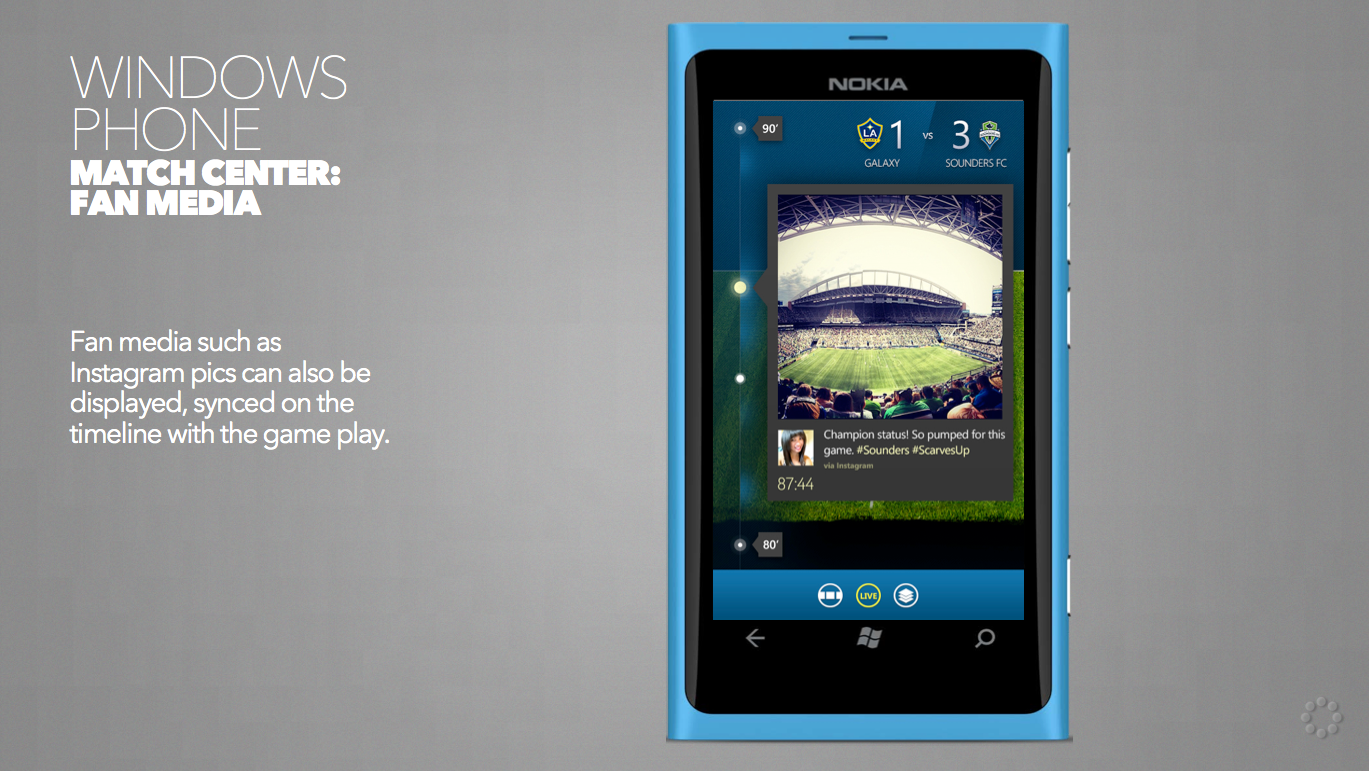
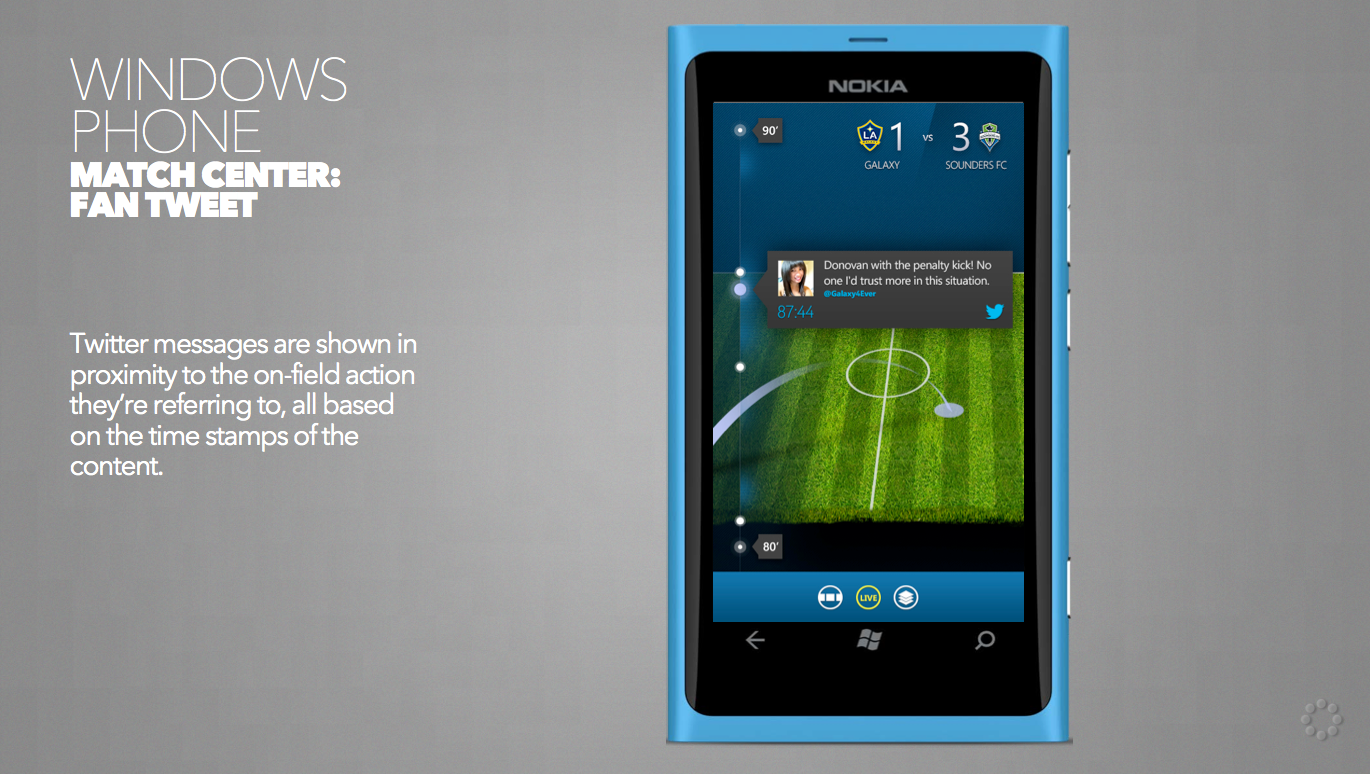
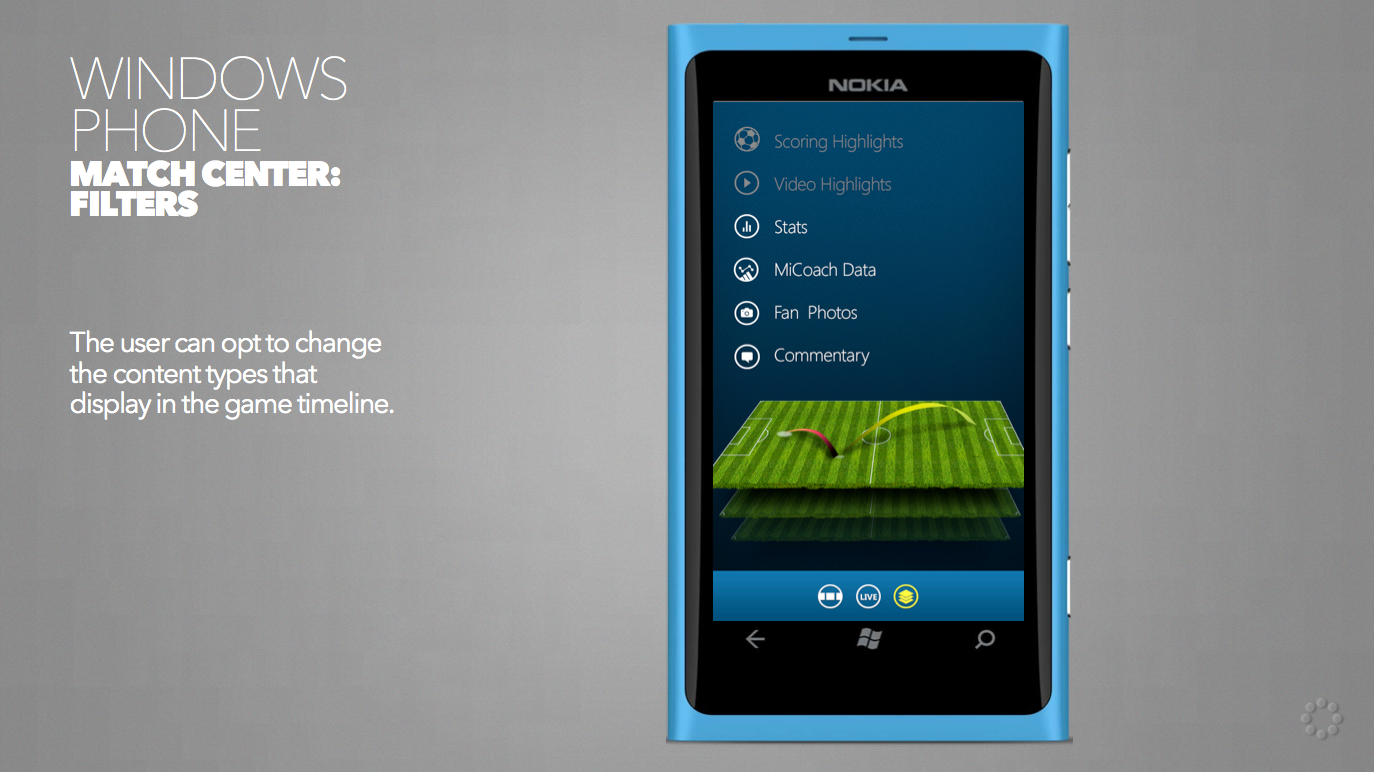
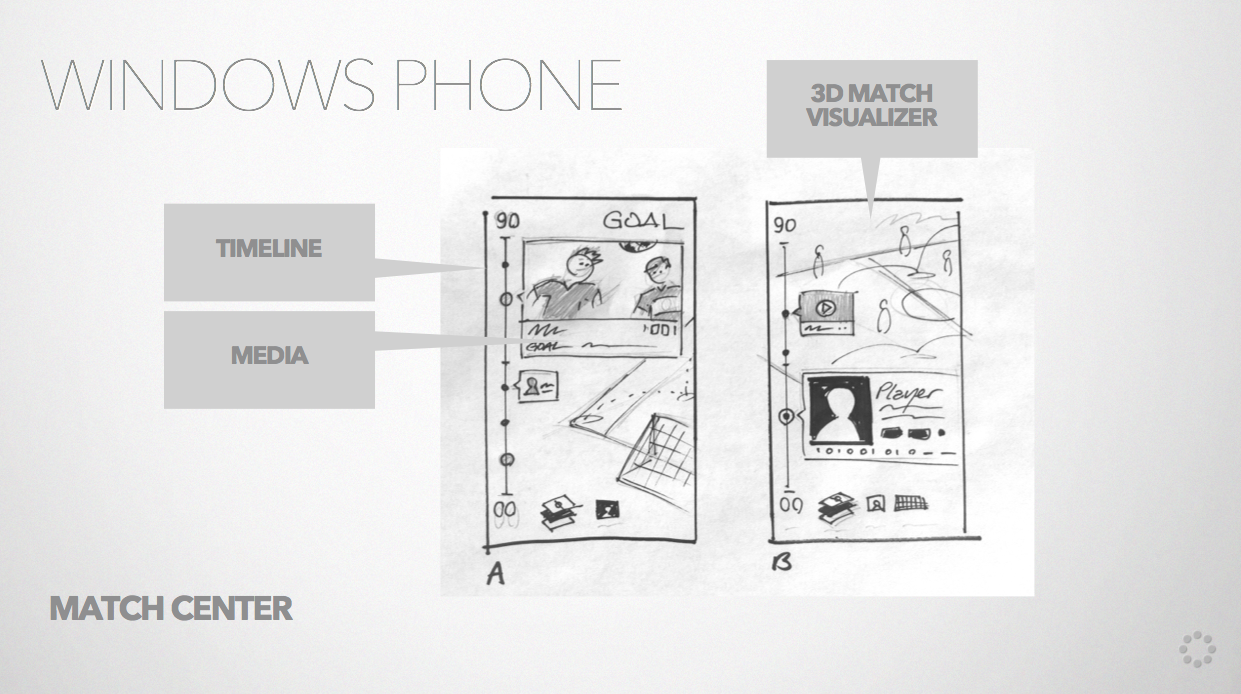
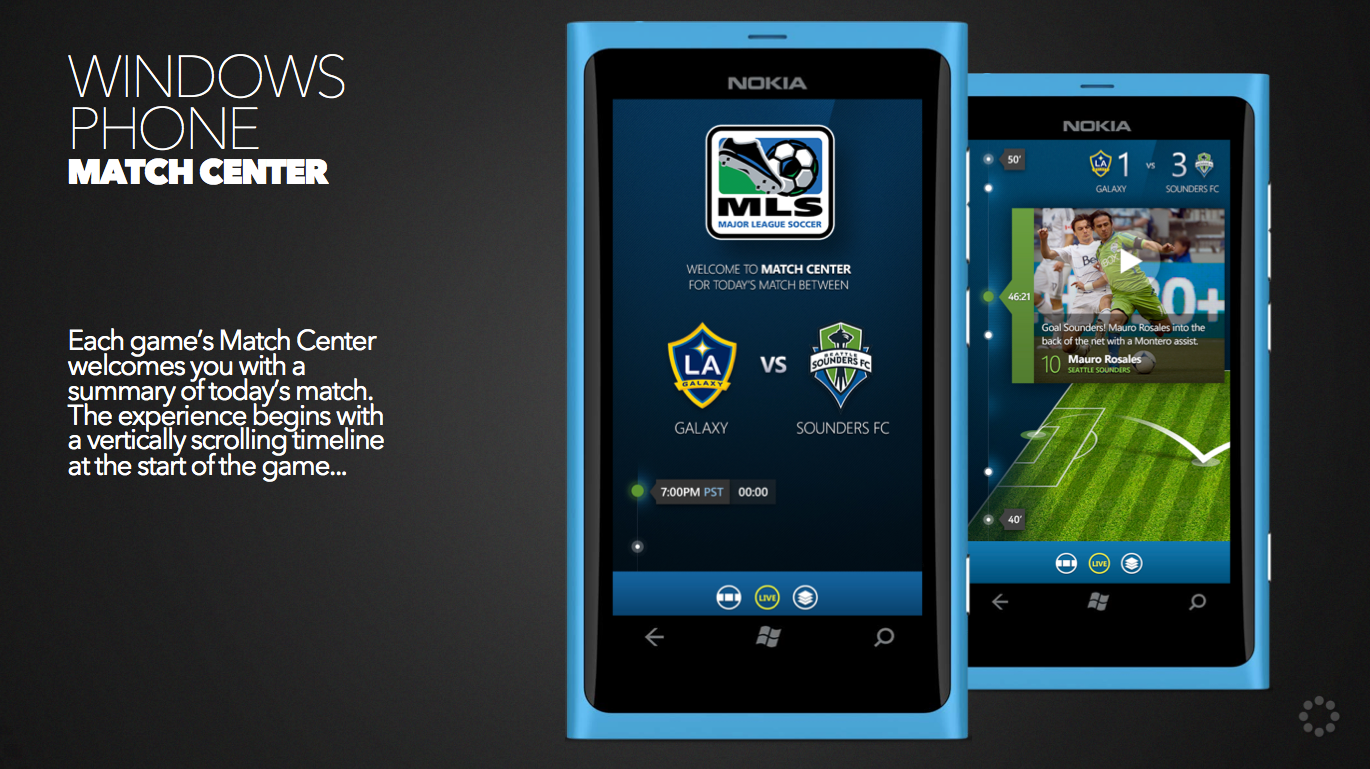
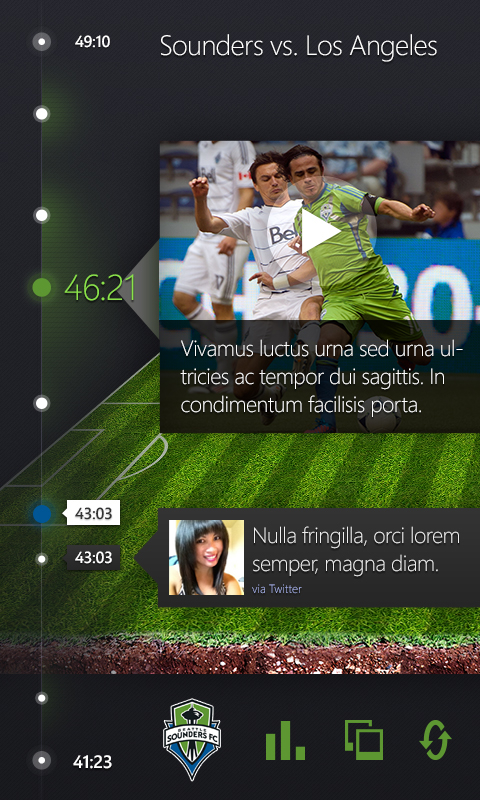
I had the opportunity to work on a pitch for the MLS Match Center mobile app on Windows Phone. The experience centers around a game timeline, which runs vertically on the left edge of the device. The user scrolls vertically to explore the game events, and a 3-dimensional view of a field animates in the background, showcasing player positioning and game data, fully synchronized with the gameplay.
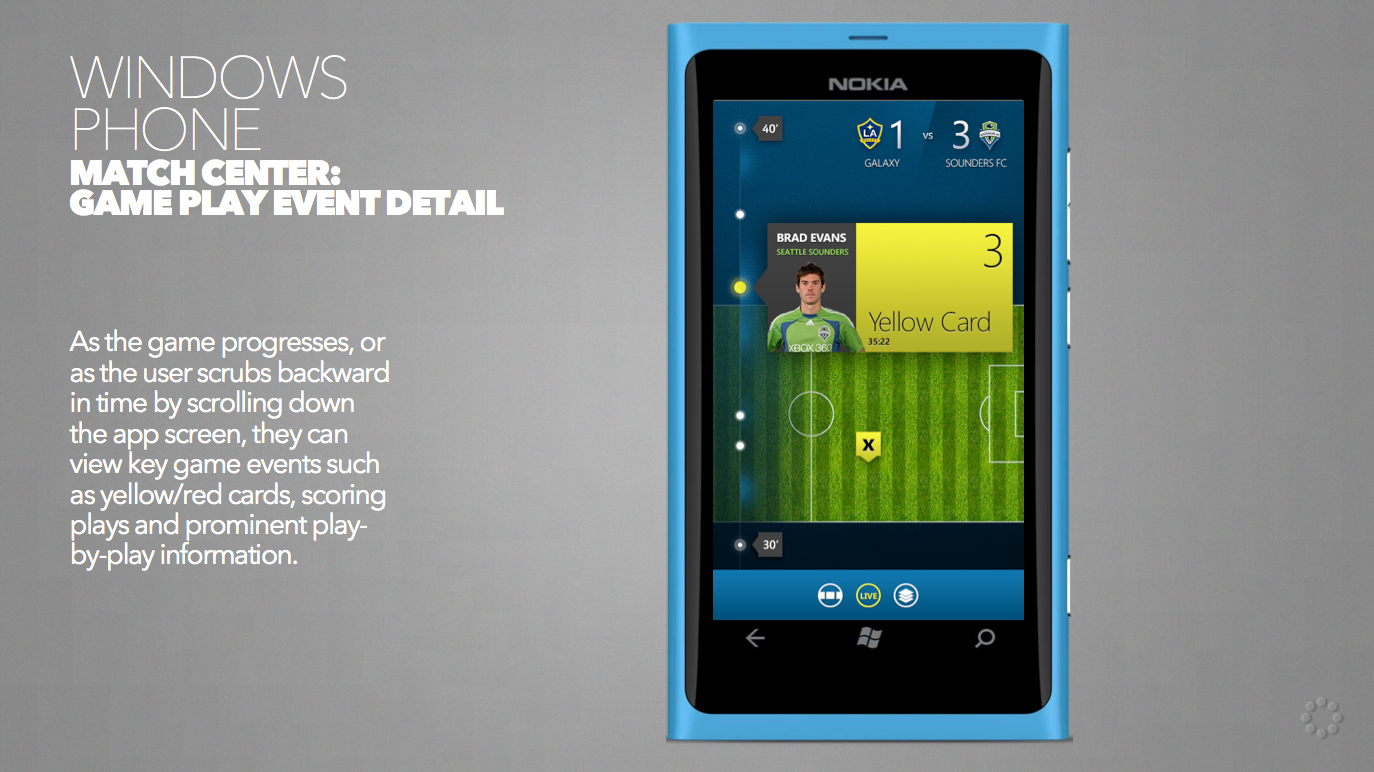
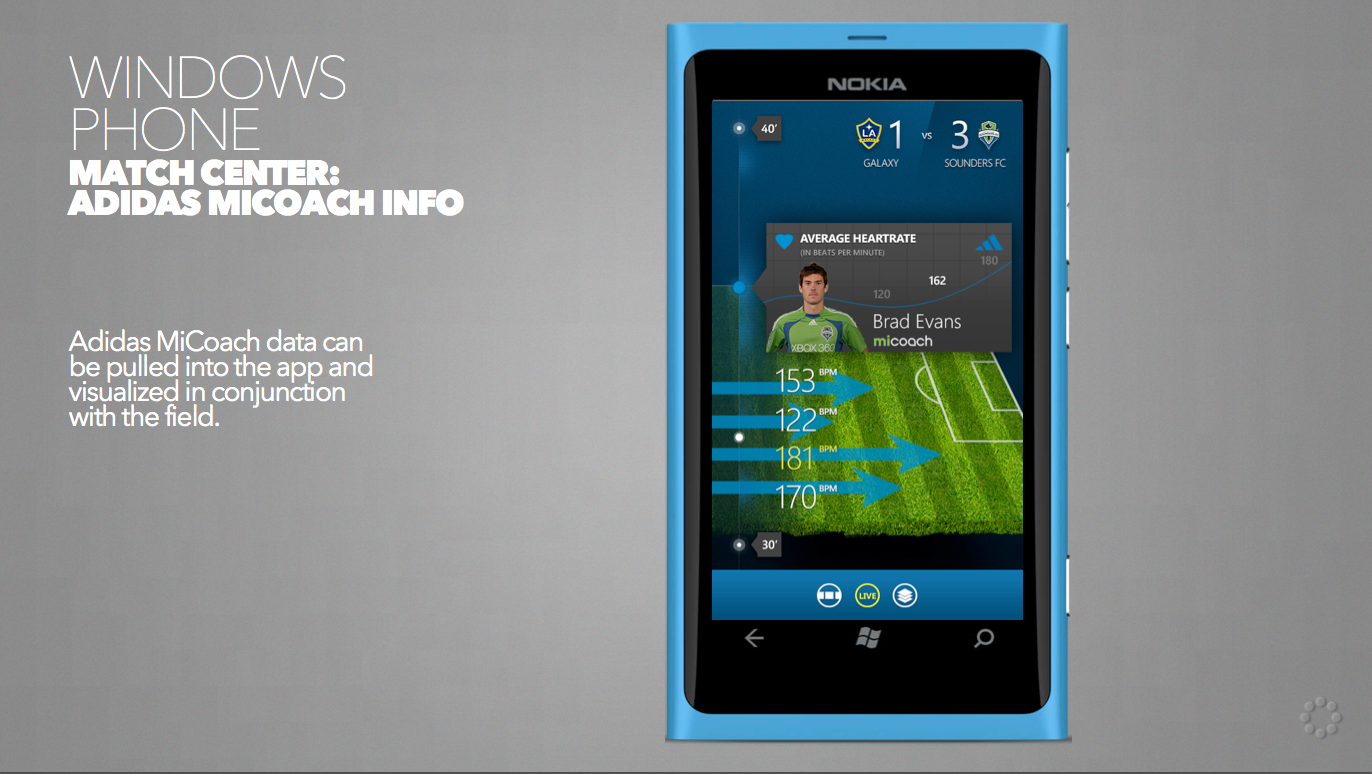
I conceptualized, sketched and drove the design for the Match Center timeline, as well as featured content within the experience, such as Yellow Cards, social callouts, as well as game & player stats.




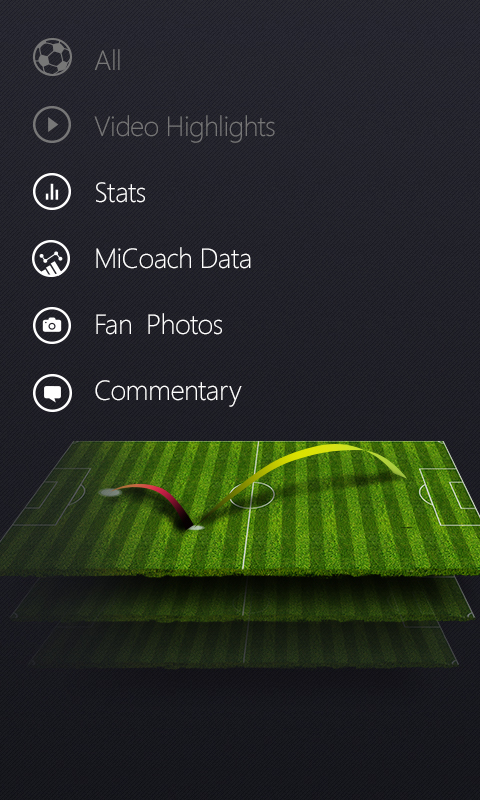
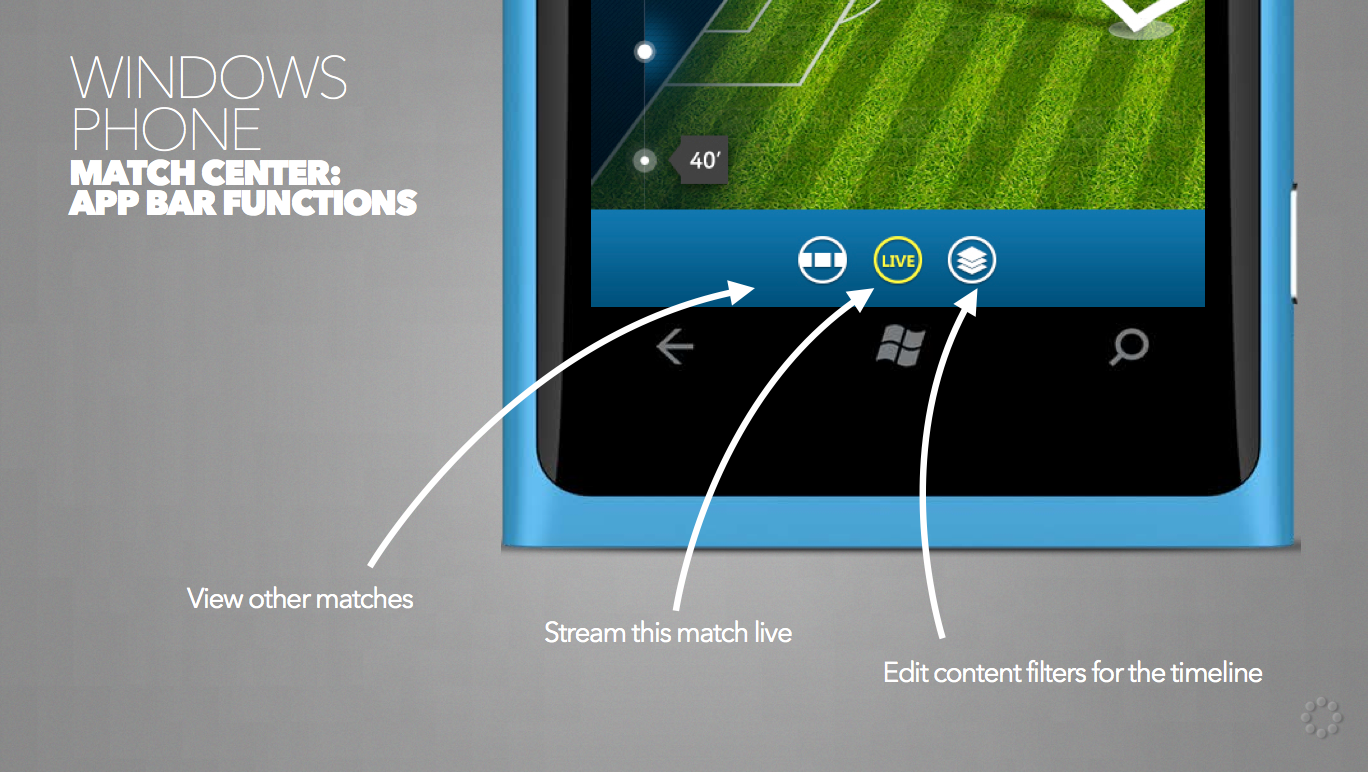
Match Center - timeline functionality